Udemy Course: Complete Web & Mobile Designer; UI/UX, Figma, +more by Andrei Neagoie & Daniel Schifano.
Episode 30: CSS Grid + Layout
Introduction
In this episode, we will be tackling the problem we are usually faced with when embarked on building a website; which is, the best way to create a layout for our website?
Creating a layout is probably the hardest thing to learn when starting off.
We are going to build an ideal web page layout. So that moving forward, we have the baseline and foundation to go off and customize/build whatever website we want that would be responsive without spending a lot of time doing trial and error by trying different things with CSS hoping that it works.
We will be looking into the best way of creating responsive layout for web pages as recommended by my instructor(Mr. Andrei).
We are also going to learn about a new feature in CSS, that is called the CSS Grid, which is really powerful.
Back in the days, it was really hard doing layout in CSS, but with tools like CSS Grid and Flexbox, you now have the ability to build beautiful responsive layouts really fast.
So let's get started!
CSS Grid vs Flexbox vs Bootstrap
When it comes to creating layout using CSS(a very important skill of a developer), there are probably three really good ways to do it.
One is something that we have already discussed which is Flexbox, another was Bootstrap. But now, we are going to learn a new way of doing it, which is called CSS Grid.
Let's check the image below to see the different layout scenarios we can use either CSS Grid or Flexbox for:

A good way to see Flexbox and CSS Grid is that:
Flexbox is really good to use if you have just one dimensional layout, maybe you are only thinking about columns.
CSS Grids are really powerful, especially when it comes to two dimensional layouts i.e [both columns and rows]. CSS Grid is really nice for projects like; image galleries, listing out your portfolio projects etc.
Note: Don't see the comparison of CSS Grid and Flexbox as one versus the other, but rather think about them as complementary tools, i.e [they both work really well together]. You don't have to use just Flexbox or just Grids, you can ideally use both together in laying out a website.
CSS Grid Practice
Let's dive into some coding exercise/practice on CSS Grid.
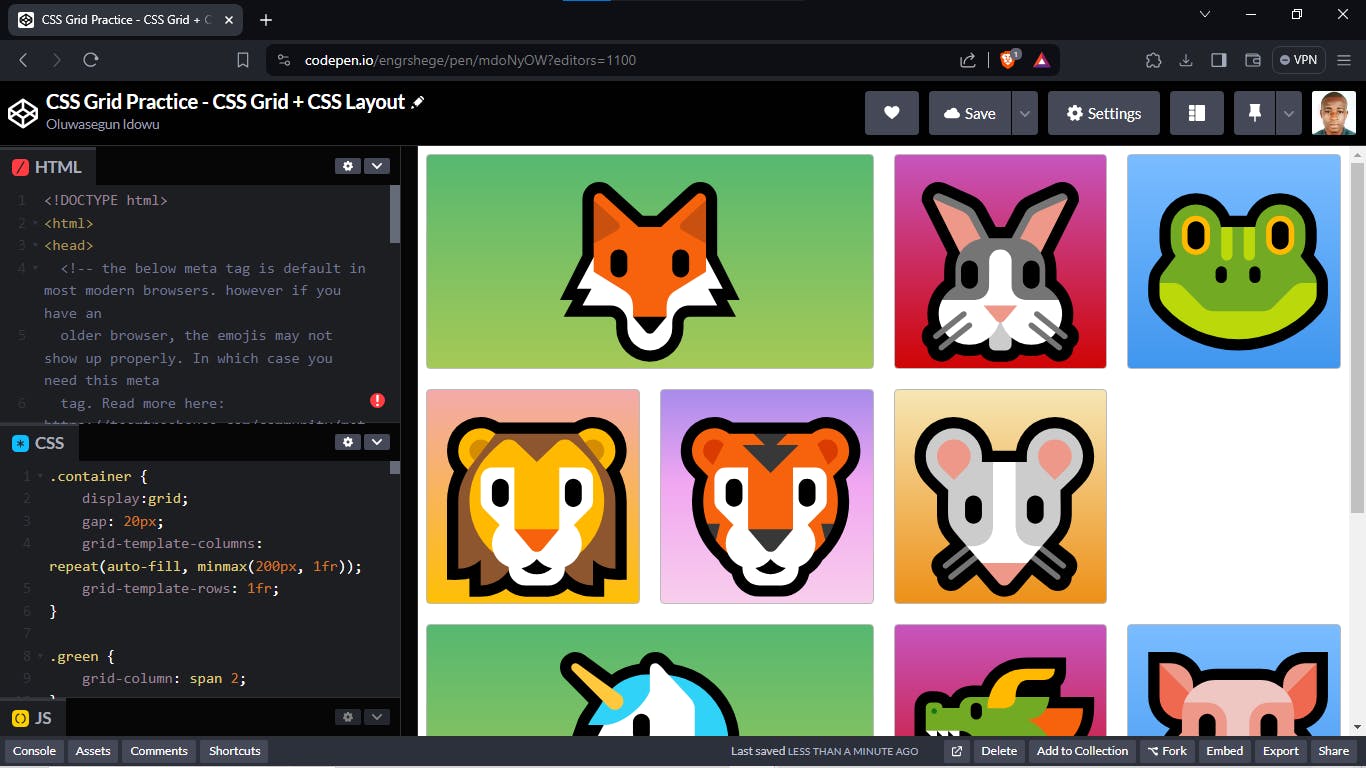
Below is a grid system I practiced with:

Click on my CodePen link below, to view the source code of my practice on "CSS Grid":
https://codepen.io/engrshege/pen/mdoNyOW
CSS Grid Cheat Sheet
The CSS Grid Cheat Sheet is a list of properties that shows the behaviors one can achieve through the CSS Grid.

Check the website below for the full list of the CSS Grid Cheat Sheet: https://grid.malven.co/
Basic Website Practice
Our Basic Website Code can be used as a standard to build a website on.
I created a GitHub repository to backup the code for future reference.
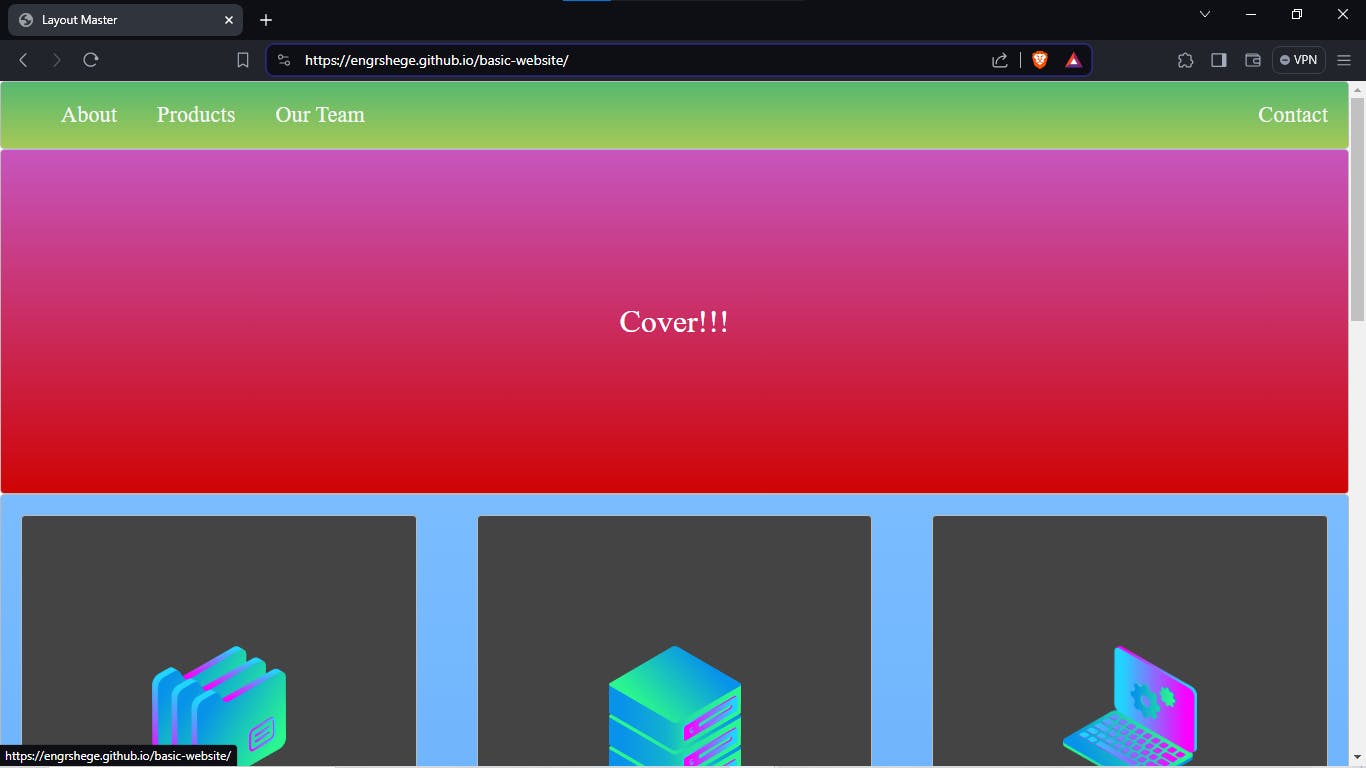
Check the image below to see how the Basic Website looks:

Click on my GitHub link below to view the Basic Website:
https://engrshege.github.io/basic-website/
Basic Website (Version 2)
The version 2 of my basic website was modified from our very first Basic Website.
This means that Basic Website Version 2 was built on our very first Basic Website.
Check the image below to see how the Basic Website Version 2 looks like:

Click on my GitHub link below to view the Basic Website Version 2:
https://engrshege.github.io/basic-website-v2/
The Truth About CSS
My instructor[Andrei] shared his experience on CSS.
Andrei talked about the many CSS Properties that exist and there is no way one would be able to remember everything. He talked about how frustrating and notoriously difficult CSS could be for someone to learn.
Andrei highlighted his mistake when he started learning web development, as he was trying to know everything on HTML, CSS before he could touch JavaScript.
And he started getting frustrated thereafter because he couldn't get his website to look like that of someone who has been putting in the work for years.
If it was that easy, then everyone would be doing it. it is not so easy, it is really tough to master these skills. But each day you make small little progress, step by step you become better.

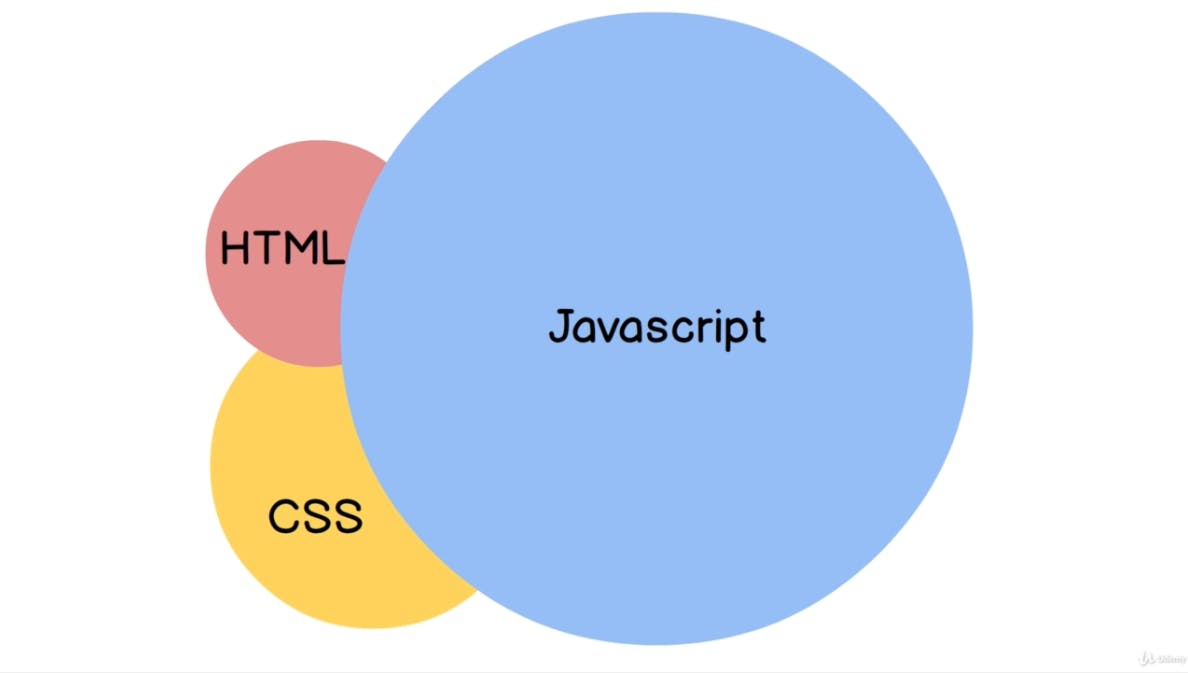
The diagram above illustrates the importance of JavaScript compared to HTML and CSS.
Andrei advised not to fall into the trap of trying to cover everything under HTML and CSS before getting started to learn JavaScript.
And if you want to be a web designer(designing websites and making things look pretty), then CSS is quite important to you.
However, if you want to be a developer, someone that works on logic and builds applications then you need to focus on JavaScript. Although you need to know HTML and CSS too, because those are the things you will work on while using JavaScript for functionalities.
Finally, I have successfully completed the course.🎓🎉🥂
Thank you for reading my blog post. Kindly follow me for more design updates.
Let's see where we go from here. The journey always gets better! 💪
#Figma #ProductDesign #UXUIDesign #UXUI #UIUXCourse #Branding #BrandStrategy #UIElement #Design #CSSGrid #Flexbox #Bootstrap #CSSGridCheatSheet #CheatSheet #BasicWebsite #TheTruthAboutCSS #HTML #CSS #JavaScript #Udemy #UdemyCourses #ZTM #ZeroToMastery #DocumentingMyTechJourney #BuildingMySkillset #TechSkill #SkillSets #ProductDesigner #EngrShege #ES